Responder al comentario

Palabras de Apertura. Tecnologías Web y Dispositivos móviles. Hugo Baronti.
II ENCUENTRO LATINOAMERICANO DE TECNOLOGÍAS WEB Y DISPOSITIVOS MÓVILES
Por Marcela Rosen
Asistí al 2º Encuentro de tecnologías web y dispositivos móviles, un día de furiosa lluvia en que nuestra ciudad colapsó como siempre, a pesar de este inconveniente asistió mucha gente a este encuentro que contó con invitados de Colombia, Argentina y de Santiago y de otras ciudades de Chile. Participé de los talleres de Enrique Herrera Noya sobre Linux y de Lissa Gianini sobre plantillas en Joomla. Al final de este artículo hay un resumen de cada una de estas charlas-tallereres.
Datos básicos del encuentro:
Encuentro de acceso libre para la profundización de conocimientos de tecnologías de información y comunicación. Aula Magna Universidad Católica de Chile.
WEB OFICIAL: http://encuentro.ilattic.org
El II Encuentro Latinoamericano de Tecnologías Web y Dispositivos Móviles, es una iniciativa de continuidad al primer encuentro, realizado en Bogotá Colombia, organizado por la Fundación Casa del Bosque, con el apoyo de la Universidad CUN y la Universidad FABA / U de Santander, en 2012, que contó con la participación de varios chilenos invitados a exponer ante gran cantidad de participantes.
Este II Encuentro, es además la continuidad de los eventos Joomla! Day y Joomla! Night que realizó Joomla-Chile.cl en años anteriores, pero que ahora se amplían las tematicas a otros sistemas de CMS y LMS, así como la tecnología móvil y de servidores. Una ampliación que es motivada por las solicitudes de nuestros usuarios, para ir adquiriéndo una performance más completa y diversificada respecto de las tecnologías de información y comunicación.
El acceso es gratuito

Charla: ¿A dónde va Joomla!?. Estado del arte Joomla! 3.0-3.5. y Jokte! 1.3. Miguel Tuyaré. Argentina

Charla: Construyendo independencia tecnológica con Software Libre. Alexander Buitrago. Colombia.

Charla: Un website, múltiples dispositivos móviles. Lissa Gianini.
Charla: Cuadro comparativo de sistemas operativos para móviles. Patricio López y Julio Mena.

Charla: Programando en latinoamérica: Sales Task Force. Hernán Roa.

Charla: Moodle y construcción comunitaria de conocimiento. Boris Reyes.
PROGRAMA DEL ENCUENTRO
Aula Magna
10:00 - 10:30
Palabras de Apertura. Tecnologías Web y Dispositivos móviles. Hugo Baronti.
10:30 - 11:00
¿A dónde va Joomla!?. Estado del arte Joomla! 3.0-3.5. y Jokte! 1.3. Miguel Tuyaré. Argentina
11:00 - 11:30
Construyendo independencia tecnológica con Software Libre. Alexander Buitrago. Colombia.
11:30 - 12:00
Un website, múltiples dispositivos móviles. Lissa Gianini.
12:00 - 12:30
Cuadro comparativo de sistemas operativos para móviles. P López, J. Mena.
12:30 - 13:00
Programando en latinoamérica: Sales Task Force. Hernán Roa.
13:00 - 13:30
Moodle y construcción comunitaria de conocimiento. Boris Reyes.

13:30 - 14:30 Almuerzo


2do piso Centro de Extensión UC (Jornada Tarde)
15:00 - 16:00
Sala 1 - Taller de GNU Linux. Enrique Herrera Noya.
Sala 2 - Taller de Introducción a PHP. Hernán Roa.
Sala 3 - Taller de Streaming (Alonso Cotruno Fernandez.
16:00 - 17:00
Sala 1 - Taller de Arduino. Reynaldo Montenegro.
Sala 2 - Taller de Plantillas Joomla! (L Gianini).
Sala 3 - Taller de Moodle. Boris Reyes.
17:00 - 18:00
Sala 1 - Taller de administración de Jokte! (Alexander Buitrago).
Sala 2 - Taller Programando un módulo para Joomla! - Jokte!. (Miguel Tuyaré).
Sala 3 - Taller de Android. Julio Mena Pinto.
18:00 - 18:30 - Cierre

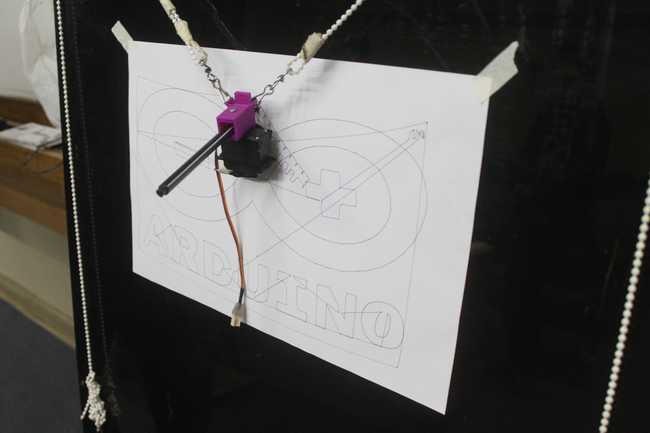
Taller de Arduino. Reynaldo Montenegro.

Taller de Arduino. Reynaldo Montenegro.
Un arduino en plena labor de dibujo
Resúmenes
del Taller de GNU Linux de Enrique Herrera Noya y
del Taller de Plantillas Joomla! de Lissa Gianini
Charla taller de Linux por duendex o Quiquetux
comienza abriendo un compu con fedora y el bash
Enrique Herrera Noya
Pirata
Usuario de software libre desde 1998
Certificado RHCSA y RCHE
Gnu/Linux... Algo más que código
Habla de su historia de su Acer de 16 megas en ram buscó ram y logró encontrar una para tener 32 megas de ram
para ver el entorno gráfico
Base de linux
1969 muchos crean Unix código de máquima y assembler (unix contra multix que había en esa época)
1970 Unix es reescrito en lenguaje C, la relacion es que uno de los creadores de C fue creador de Unix
Lenguaje C aparece en muchos sitemas operativos
1983 año de la libertad
proyecto Gnu de Richard Stallman- Gnu no es Unix, lo obligaron a usar impresora con software propietario, sin modificacion y eso lo impulsa a crear Gnu.
Licencia GPL se basa en el derecho de autoria del creador del software, se basa en los softwares que te privan de tus libertades
4 libertades:
0 libertad de acceso al código fuente
1 libertad para modificar como quieras
2 libertad usarlo como quieras
3 Libertad de distribución
1991 La libertad es tuya
Linus Torbald crea y libera un sistema operativo basado en Unix
Se llamaba Freax (freak+unix)
el amigo que administraba la distribución le puso Linux
Ética y Tecnología
0 libertad de acceso al código fuente
significa - Acceso al conocimiento
1 libertad para modificar como quieras
significa - Innovacion
2 libertad usarlo como quieras
significa - Soberanía
3 Libertad de DISTRIBUCIÓN
significa - Cooperación
Hace tiempo atrás se creó un aumento de pocas lineas de códgo que permitió que el código fuera leido en paralelo por los diferentes núcleos del computador, lo que permitó aumentar la rapidez.
Desarrolladores entran en la gasfitería del software, el negocio está en prestar servicios y no en vender o arrendar el cd con el software.
Que el software sea libre de pago es posible gracias a que hay alguien que lo auspicia.
Gracias a empresas como IBM o Google que han invertido en linux desde hace muchos años, gracias a esas grandes inversiones hay programas gratuitos.
El Software Libre se usa en servidores porque los virus que pueden haber, no funcionan! y esto es lo real, existen virus, pero no funcionan!
El virus en window$ se basa en que el usuario tiene rol de administrador permanentemente, entonces se ejecutan automaticamente, pero en linux no se ejecutan asi que no funcionan!
Como se organiza el SL
Es la alternativa a windows, no es la competencia
esta orientado a archivos, window$ esta hecho para el usuario final
esta orientado a: Estabilidad, Seguridad, Integridad
Algunos conceptos del SL
Por su licencia permite que cualquier persona lo acomode a sus gustos,
de aquí salen los sabores.
Algunas distros están orientadas a músicos: Musix de Agentina
El estudio Pixar invirtió millones en hacer sistema para hacer sus peliculas,
con el Titanic se undió el barco junto con window$, y ahí nació la empresa de monitos animados Pixar.
Hay una distro de gnu-linux para cada necesidad... si no existe... créala
Muchos servidores de mapas y georeferenciación usan linux por el bajo costo, hay distros para mapas.
Se usa en servidores, en usos científicos, en multimedia.
Por eemploj en contabilidad un chileno creó “es un linux”
y hay otras distros chilenas
Algunos conceptos básicos
Directorios de inicio: /root,/home,/username
Ejecutables de usuario: /bin, /usr/bin, /usr/local/bin
Ejecutables del sistemas: /sbin, /usr/sbin, /usr/local/sbin (por el usuario administrador) usr unix sistem resors (archivos de programas de win)
Otros puntos de montaje: /media, /mnt mnt es de otra máquina
(acá hay grandes diferencias con win, es como el disco C: o D: de win,
Configuración: /etc
Archivos temporales: /tmp
Núcleos y gestor de arranque: /boot
Datos de servicios: /var, /srv
Información del sistema: /proc, /sys
Librerías compartidas: /lib, /usr/lib, /usr/local/lib
Window$ se basó en publicidad y visibilidad para existir solo en el mercado y que no se considerasen otras alternativas por los usuarios, se basó en marqueting y monopolio de sistemas operativos y siempre busca hacer problemas a los otros como linux, uno de esos problemas es cuando se pierde el groove al instalar Window$ después de linux.
Cuando se pierde groove, se abre de nuevo con el cd de instalacion y con el gestor de arranque se abre el groove o se detecta el groove.
Para usar varias particiones revisar en google LVM
La charla se detiene por problemas de tiempo...Hay varias preguntas del público
Muestra un programa de estadísticas alternativo a SPSS llamado PSPP y que se complementa con otro programa como ayudante para otras utilidades del programa privativo llamado RK Ward. Este programa tiene una tabla con "var" de variantes en las columnas y nº en las filas, sirve para hacer cálculos estadísticos en geografía, sociología y no necesita un computador ni tan nuevo, ni tan potente.
Hay un software chileno llamado Kopete (en Chile el copete es el trago o alcohol bebestible), para comunicarse con isq y messenger, este programa se añadió a la suite de Kde porque este escritorio no tenía un cliente de redes sociales y ahora el creador ya trabaja para el equipo Kde de Alemania.
Hay distros con ventanas en 3d real como Mandriva y otros.
Él trabaja solamente en linux desde 2000 y le ha ido bien, está gordito :)
Mensaje final: El software libre te incentiva a pensar y fijarse ...y si no quieres pensar puedes usar Window$.

Plantillas web desde cero con Joomla de Lissa Gianini
Web donde esta toda la info: http://jooacademy.com
Backend y Frontend
se pueden personalizar estas plantillas
la backend se personaliza poco porque le cambias la ubicación de los íconos al o a los usuarios, por lo tanto es mejor cambiarla poco.
El frotend se puede modificar en una plantilla tipo de joomla
lo mejor es usar un framework donde ya vienen algunas cosas determinadas.
Lissa recomienda hacer una plantilla desde cero alguna vez en la vida para saber como funciona. 3 meses con 2 programadores más, se demoró en hacer una plantilla.
Usando un framework
estructura interna de plantilla
una carpeta (nombre del template)
- archivo template details que es un inventario y actúa como instalador, joomla pide este archivo con todos los detalles de lo que se va a instalar
- index.php es el corazon del template es el html estructurado de mi web.
La plantilla es una caja de huevos con hollitos que serán los trozos de php embebido
- 2 fotos
carpeta imagenes
- fabicon.ico es para iconos
- carpeta html, aca van todas las modificaciones que yo he creado y sirve para que al actualizarse joomla no se sobre escriba
En joomla no se pueden hacer cambios al core porque en la proxima actualizacion se va a borrar o sobre escribir
joomla: falta estructura de joomla,
carpeta administrator
carpeta components
carpeta modules
carpeta plugins
carpeta media
carpeta images
carpeta template acá esta el archivo carpeta html donde se guarda los cambios que yo hago
en template esta carpeta TPL y ahí esta index.php que copio a la carpeta html
Muestra de estructura de plantilla
template details
primero idioma, versión, datos del creador
files
positions
config tamaños, ancho de web, etc.
Archivo Index.php
<?php
// no direct access
descripcion de tipo de php, de lenguaje etc.
un html parte con
<html>
<head>
</head>
<body>
</body>
En el head del php hay que poner el jdoc:include que llama a la cabecera del cms,
después todos los links a css,
es importante el sistem
y todos los templates
y se cierran
en el html ven los modulos, componentes,
componentes es para que se vean los articulos, contactos, etc
Sólo se puede tener un componente, módulos pueden ser varios
y cerrar el body y listo
Con esto básico, ya corre una plantilla en mi joomla
pagina web: jooacademy.com/desarrollo-de-un-template
jooacademy.com/css-en.joomla.html
Cada web de joomla se puede ver en el codigo fuente de la página lo que es de joomla o lo que es propio de la plantilla
7 pasos para hacer plantilla desde 0
escribo el html pensando que es una caja de huevos, y borrar lo que va al interior de la caja de huevos
creo carpeta ... ver esto en jooacademy.com/desarrollo-de-un-template-desde-cero.html
y
jooacademy.com/configuracion-index-php.html
En block de notas escriba html como le plasca
Editor de texto dentro de joomla JCE es el mejor
Bluefish en linux para editar html


